TableauによるプリザンターAPI接続
本記事では、Tableauと国産オープンソースのWebデータベース「プリザンター」とのAPI連携についてご紹介していきたいと思います。
API連携
Tableauは、各種データストレージ・システムとの連携機能を提供しており、そのうちの一つにWDC(Web Data Connector)と呼ばれる、Web上のデータを取り込むフレームワークがあります。
一方、Webデータベースであるプリザンターは、内部レコードの操作を可能とするAPI機能を提供しています。
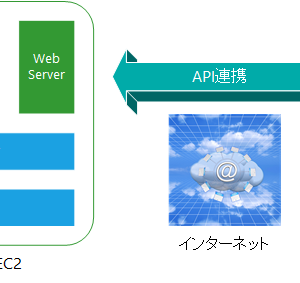
そこでここでは、AmazonEC2上に配置したプリザンターから、Tableauにデータを取り込むAPI連携の例を取り上げたいと思います。
なお、記事執筆(動作確認)時のバージョンは以下の通りです。
【Tableau Desktop】2018.1.1
【プリザンター】0.48.15
データ
サンプル・データ
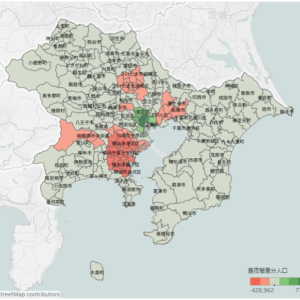
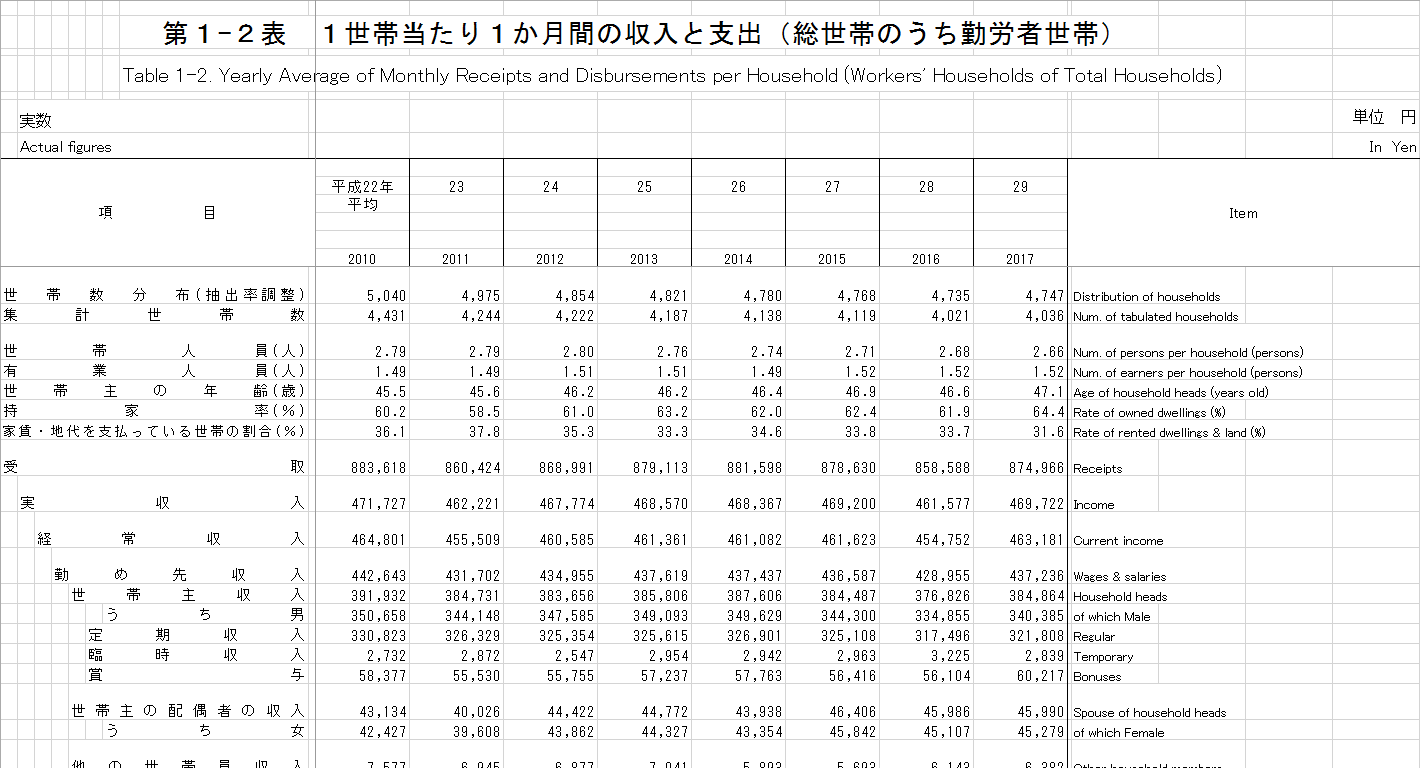
今回はサンプル・データとして、「1世帯当たり1か月間の収入と支出(勤労者世帯)」(図表1参照)を加工したデータを用いました。

データの格納
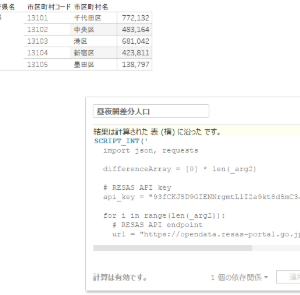
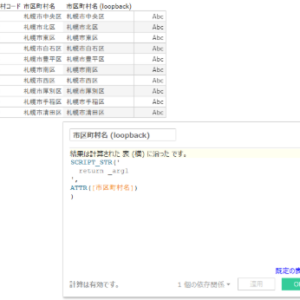
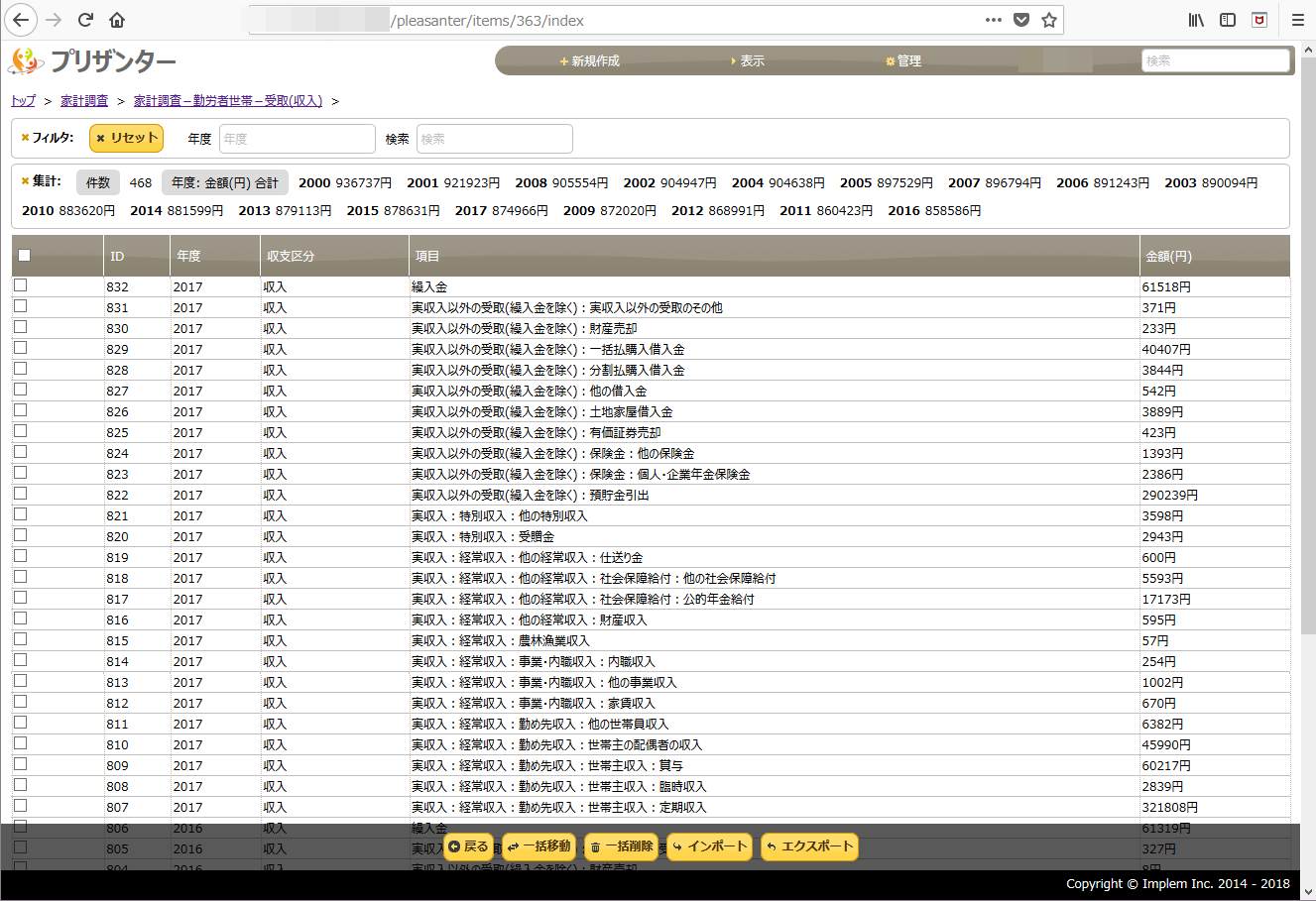
プリザンターへのデータ格納は、記録テーブル機能を用いました(図表2参照)。
プリザンターのテーブルの設定やデータのインポートについては、本家サイトに詳細な説明がありますので、そちらをご参照ください。

プリザンターからのデータ取得
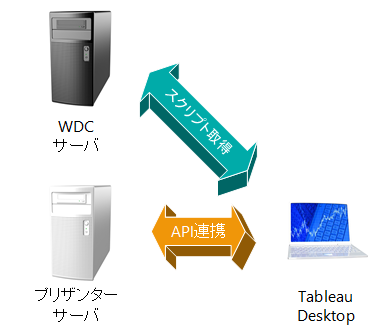
概念図
WDCのフレームワークを通して、Tableauがプリザンターからデータを取得する大まかな流れは、以下のようになります(図表3参照)。
- WDCサーバ*)からスクリプトを取得
- プリザンターサーバからAPI経由にてデータを取得
*) WDCサーバに必要とされる機能は、javascriptを含むhtmlファイルの受け渡し機能のみとなるため、PC内に立ち上げた簡易なlocalサーバでも構いません。

サンプル・コード
収入データ取得コードと支出データ取得コードは、個別のコードとなります。
APIキー等の設定箇所
/*** Pleasanter API Key ***/
var pleasanterApiKey = '***';
/*** Server Name (ip) ***/
var serverName = '*.*.*.*';
/*** Target Resource(Table) ID ***/
var resourceId = '***'; // SiteId
年度毎の支出データ要求箇所
/*** Json Data for POST Request ***/
var jsonData = {
"ApiKey": pleasanterApiKey,
"Offset": 0,
"View": {
"ColumnFilterHash": {
"ClassA": yearArray[i],
"ClassB": "支出"
}
}
};
var xhr = $.ajax({
type: 'POST',
url: 'http://' + serverName + '/pleasanter/api_items/' + resourceId + '/get',
dataType: 'json',
contentType: 'application/x-www-form-urlencoded; charset=utf-8',
data: JSON.stringify(jsonData),
async: false
}).done(function(resp, textStatus) {
for(j = 0; j < resp.Response.TotalCount; j++){
tableData.push({
"ClassA": $(resp.Response.Data)[j].ClassA, // 年度
"ClassB": $(resp.Response.Data)[j].ClassB, // 収支区分
"ClassC": $(resp.Response.Data)[j].ClassC, // 項目
"NumA": $(resp.Response.Data)[j].NumA // 金額(円)
});
}
}).fail(function() {
tableau.abortWithError('An error has occured while trying to connect to Pleasanter API.');
});
sleep(1000);
*) リクエスト間隔をあけるために単純なループ処理を入れておりますが、HTTPは非同期なレスポンスを返すため、処理順序を保つ仕組みの導入が望まれます。
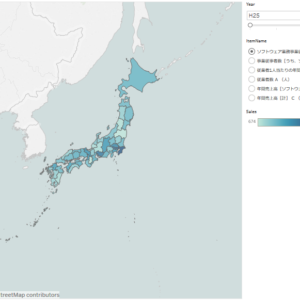
見える化
以下は、API経由で取得した「1世帯当たり1か月間の収入と支出」データを見える化したサンプルとなります。
【操作】
・「収入項目」フィルター:択一形式で収入項目を選択できます。
・「支出項目」フィルター:択一形式で支出項目を選択できます。