Tableauによるhtmlスクレイピング
WDCを用いたhtmlスクレイピングの実現手段はいくつか考えられますが、ここでは、その中でも環境整備が比較的容易と考えられるWDC-SDK上での、htmlスクレイピングの例を取り上げたいと思います。
WDC-SDKは、Tableau-GitHub上で公開されており、SDKには検証用Webサーバが含まれています。また、検証用Webサーバには、プロキシ機能が備わっています。
データ
サンプル・データ
今回はサンプル・データとして、「国の公債残高と公債依存度の推移」(図表1参照)を用いました。
図表1:国の公債残高と公債依存度の推移

出所:「国の公債残高と公債依存度の推移」(なるほど統計学園:総務省統計局)
データ取得
サンプル・コード
本サンプルでのデータ取得は、ローカルPCに立ち上げたプロキシ経由となります。
具体的には、
http://localhost:8889/<URL>
といったURI指定になります。
データ要求箇所
var xhr = $.ajax({
beforeSend: function(xhr){
xhr.overrideMimeType('text/html; charset=shift_jis');
},
type: 'GET',
url: 'http://localhost:8889/www.stat.go.jp/naruhodo/c1data/***.html',
dataType: 'html',
scriptCharset: 'utf-8',
async: false
}).done(function(resp, textStatus) {
var tableRowObj = $(resp).find('tbody tr');
var eraHeiseiFlg = false;
for(i = 0; i < tableRowObj.length; i++){
var order = i + 1;
var year = $(tableRowObj[i]).find('td.txtc').text();
var balance = $(tableRowObj[i]).find('td.txtr:eq(0)').text().replace(",", "");
var dependency = $(tableRowObj[i]).find('td.txtr:eq(1)').text();
if(year.substr(0, 2) == "平成"){eraHeiseiFlg = true;}
if(dependency.substr(0, 2) == "注)"){dependency = dependency.replace("注)", "");}
if(eraHeiseiFlg){
if(!(year.substr(0, 2) == "平成")){year = "平成" + year;}
}else{
if(!(year.substr(0, 2) == "昭和")){year = "昭和" + year;}
}
tableData.push({
"Order": order,
"Year": year,
"Balance": balance,
"Dependency": dependency
});
}
}).fail(function() {
tableau.abortWithError('An error has occured while trying to connect to html site.');
});
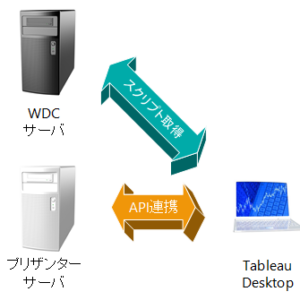
プロキシ概念図
WDCのフレームワークを通して、Tableauがデータを取得する大まかな流れは、以下のようになります(図表2参照)。
- TableauがWDCサーバからスクリプトを取得
- TableauがProxyサーバへデータを要求
- ProxyサーバがWebサーバから代理でデータを取得
- TableauがProxyサーバからデータを取得
*) WDCサーバとProxyサーバが同一ドメインの場合には、CORS制約を回避できることになります。
図表2:プロキシ概念図

見える化
以下は、htmlスクレイピングによって取得した「国の公債残高と公債依存度の推移」データを見える化したサンプルとなります。