Tableauによるe-Stat API接続
e-Stat API(2.1版)は、xml形式、json形式、csv形式に対応しておりますが、ここでご紹介するTableauのWDC(Web Data Connector)サンプルは、json形式インターフェイスへの接続例となります。
サンプル
データ・セット
本サンプルは、平成25年から平成27年の「特定サービス産業実態調査(確報)」から、以下の都道府県別データを取得するサンプルWDCとなります。
- 従業者数 A (人)
- 事業従事者数[うち、ソフトウェア業務の事業従事者数] B (人)
- 年間売上高[計] C (百万円)
- 年間売上高[ソフトウェア業務(主業)] D (百万円)
- 従業者1人当たりの年間売上高 C/A (万円)
- ソフトウェア業務事業従事者1人当たりの主業年間売上高 D/B (万円)
GETリクエストに関する主要設定項目
APIキーの設定箇所
/*** eStat API Key ***/
var estat_api_key = "";
*) e-Stat APIを利用するには、アプリケーションIDが必要となります。
統計表ID、表章項目の設定箇所
/*** h27 start ***/
var xhr = $.ajax({
type: 'GET',
url: 'http://api.e-stat.go.jp/rest/2.1/app/json/getStatsData?cdCat01=0007100%2C0009100%2C0010100%2C0011600%2C0019100%2C0020100&lang=J&statsDataId=0003153391&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1' + '&appId=' + estat_api_key,
dataType: 'json',
async: false
}).done(function(resp, textStatus) {
tableData = putTableData(resp, tableData);
}).fail(function() {
tableau.abortWithError('An error has occured while trying to connect to e-Stat API.');
});
/*** h27 end ***/
sleep(1000);
/*** h26 start ***/
var xhr = $.ajax({
type: 'GET',
url: 'http://api.e-stat.go.jp/rest/2.1/app/json/getStatsData?cdCat01=0007100%2C0009100%2C0010100%2C0011600%2C0019100%2C0020100&lang=J&statsDataId=0003132226&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1' + '&appId=' + estat_api_key,
dataType: 'json',
async: false
}).done(function(resp, textStatus) {
tableData = putTableData(resp, tableData);
}).fail(function() {
tableau.abortWithError('An error has occured while trying to connect to e-Stat API.');
});
/*** h26 end ***/
sleep(1000);
/*** h25 start ***/
var xhr = $.ajax({
type: 'GET',
url: 'http://api.e-stat.go.jp/rest/2.1/app/json/getStatsData?cdCat01=0007100%2C0009100%2C0010100%2C0011600%2C0019100%2C0020100&lang=J&statsDataId=0003101638&metaGetFlg=Y&cntGetFlg=N§ionHeaderFlg=1' + '&appId=' + estat_api_key,
dataType: 'json',
async: false
}).done(function(resp, textStatus) {
tableData = putTableData(resp, tableData);
}).fail(function() {
tableau.abortWithError('An error has occured while trying to connect to e-Stat API.');
});
/*** h25 end ***/
*) リクエスト間隔をあけるために単純なループ処理を入れておりますが、HTTPは非同期なレスポンスを返すため、処理順序を保つ仕組みの導入が望まれます。
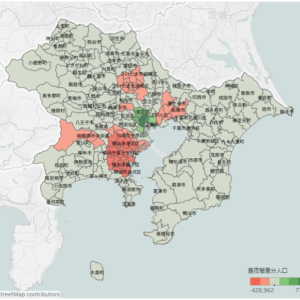
見える化
前述6項目の見える化サンプルです。